前兩天講了模板語法中的插值,今天來講指令的部分吧۹(ÒہÓ)۶
Vue的特殊DOM屬性都會以v-開頭,如v-if,這些特殊屬性的內容必須是單行的Javascript敘述(除了v-for之外),相較於 Mustache 標籤只是單純的取代頁面上的區塊,Directive會直接影響DOM本身,將某個運算式執⾏後的結果回饋到對應的 DOM 上。
小範例:
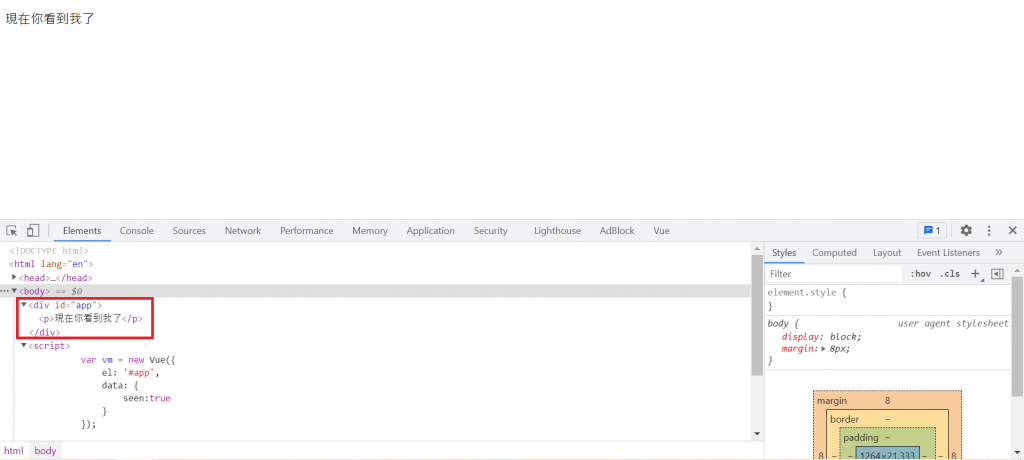
<div id="app">
<p v-if="seen">現在你看到我了</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
seen:true
}
});
</script>

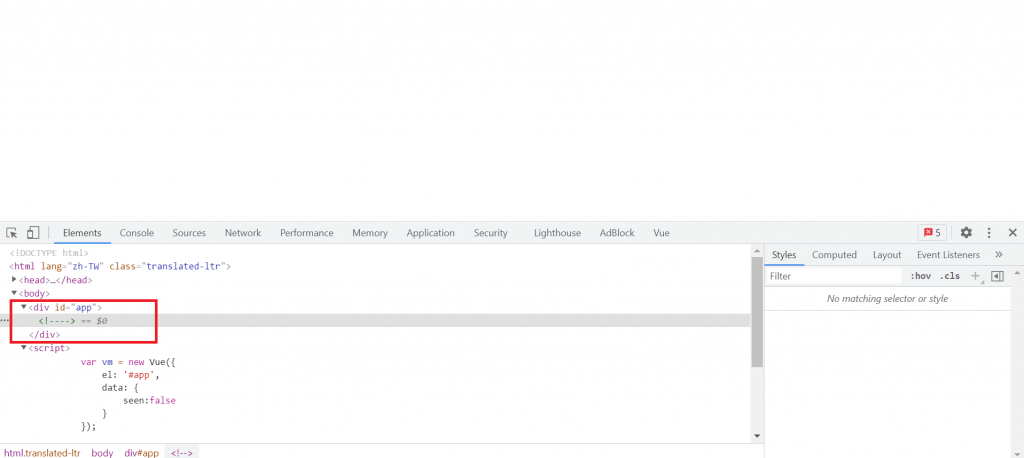
v-if 指令將根據表達式 seen 的值(true 或 false )來決定是否插入 p 元素,所以當我們把seen改為false,這一串字就會不見。
<div id="app">
<p v-if="seen">現在你看到我了</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
seen:false
}
});
</script>

一些指令語法能接受一個參數,在指令名稱後面接冒號:表示。
例如,v-bind 指令可以用於響應式的更新 HTML attribute:
<div id="app">
<a v-bind:href="url">vue官網</a>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
url:"https://cn.vuejs.org/"
}
});
</script>
這邊href是v-bind的參數,告訴v-bind要綁定的對象。
我們將url的網址設為vue的官網,執行後會發現我們可以點擊”vue官網”連接到vue的官網。

另一個例子是 v-on 指令,它用於監聽 DOM 事件:
<a v-on:click="doSomething"></a>
click是v-on的參數,表示v-on的綁定對象
修飾符是以.指定特殊的後綴。
例如,.prevent修飾符為告訴v-on指令對於觸發的事件調用event.preventDefault():
<form v-on:submit.prevent="onSubmit"> ... </form>
另一個小例子:
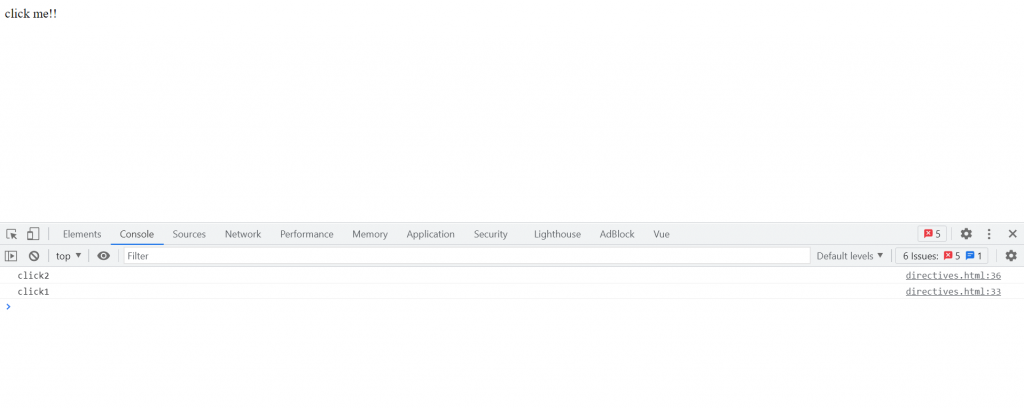
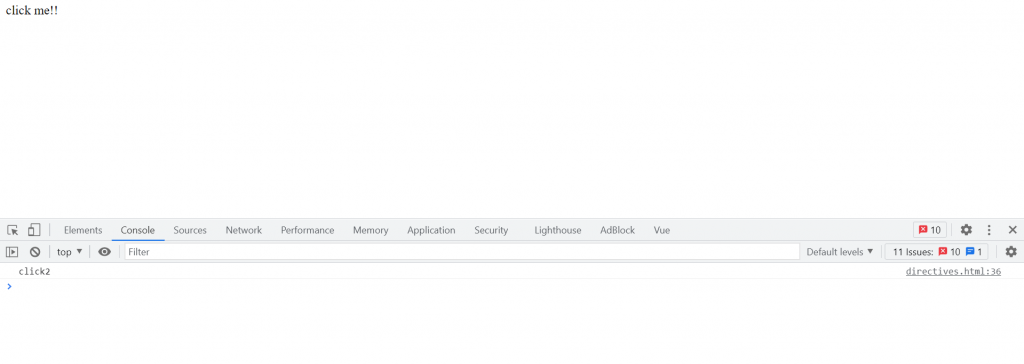
我們先創兩個div並為他們個別綁定一個點擊事件(click),而在底下vm裡面我們用methods來聲明方法,執行之後,當我們點擊”click me!!”打開console看會發現執行了兩個函數,先是click2,然後執行click1,這是因為當我們點擊click2的時候,click1(父級)也會被觸發點擊事件。
<div id="app">
<div @click="click1">
<div @click="click2">
click me!!
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods:{
click1:function(){
console.log('click1')
},
click2:function(){
console.log('click2')
}
}
});
</script>

那如果我們希望觸發click2之後暫停,不要接著觸發click1要怎麼做呢ヾ(´・ ・`。)ノ”
沒有錯的喇!這邊我們就要加上修飾符(๑✧∀✧๑)
在click2前的@click後面加上.stop,這樣子click2執行完後就會停下來了!
<div id="app">
<div @click="click1">
<div @click.stop="click2">
click me!!
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods:{
click1:function(){
console.log('click1')
},
click2:function(){
console.log('click2')
}
}
});
</script>

v- 前綴作為一種視覺提示,用來識別模板中Vue特定的attribute。
但對於一些我們常用的指令來說,每次都要打v- 前綴實在太繁瑣了[○・`Д´・○],所以針對大家常會大量使用到的v-bind 及 v-on,Vue 給了這兩個 Directives 縮寫,以減少開發上要寫的代碼數量(´▽`)
<!-- 完整語法 -->
<a v-bind:href="url">...</a>
<!-- 縮寫 -->
<a :href="url">...</a>
v-bind 使用 : 當作簡寫。
<!-- 完整語法 -->
<a v-on:click="doSomething">...</a>
<!-- 縮寫 -->
<a @click="doSomething">...</a>
v-on使用 @ 當作簡寫。
歐歐歐,今天第15天了,竟然已經過一半了,還有15天,加油 ლ(∘◕‵ƹ′◕ლ)
